5 分钟了解 TypeScript 工具
让我们开始使用 TypeScript 构建一个简单的 Web 应用程序。
安装 TypeScript
有两种主要方法可以让您的项目使用 TypeScript:
- 通过 npm(Node.js 包管理器)
- 通过安装 TypeScript 的 Visual Studio 插件
Visual Studio 2017 和 Visual Studio 2015 Update 3 默认包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc。如果你没有用 Visual Studio 安装 TypeScript,你仍然可以 下载它。
对于 npm 用户:
> npm install -g typescript
构建你的第一个 TypeScript 文件
E3g+H7OWD0ByAa+GZNhGprAF3LKj9flkXjS4zesiE6tQfUVLFW5TyBmK+tMgKWE78orzY+6NZ6mknvlhrgh7d8WIl4ce7c+fKMiBwxnbPDtfvvLcLIEUnOC/lWxavwg0
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);
编译你的代码
wed5IqohsYRT2iGt9c0v1fpelcKAXxdam9bwy6Wx7BMMQv4IGOKPxcBfqMT31nuxeKxYP6nnJItNu9j4k9NbWYuCTzfNgvS21ebECl7b8SHe81Ur28bNAC55Qac+2YqZPo2Rh8KdxJmrMRNpp+Eax6qt2uFwzYyUkjCi7m0MwiUbGul2D4iNS3bH6yNVbMUaFuOLWOmIFqB+ac3aFSm0HA==
23blByXVgZdYknnbsaccp0SpCsHA6yqwOvF+O/yZ88KM0McVKv0TX4UHMrlzPz7J+XviVmtNSR8APw/pgFqKqA==
tsc greeter.ts
1NwCACLRN5YjNpqLd1vKvjhohpLd8A9iM+xgTE+fXiWGl2dJsoHvzIzpfbFT7UK7FP6NHRQQ3Nu0Y8XSUJ/uxXjgDz6XuOtPvpHqcjbKZa63Rf5VmLBbbdKuPppcLKSkGe6Deoy2Ys7TzJMIo2euyFQ9ZOo1ac0Vxb6ddG/9N25drQ0tlHjsdKVu5GDuB51X4fKA8jQ8nvRdpaVY5j8cEvBRn3+faSy3eZiKLWE9vZy7qR1t3YitDxD/sHCfSUnB
5qlx6DHKh5TmNGcBWFNaDuOyhfjAImDzEKeX9ftVv5In4EQiMrjWE5YBjOfrNlDMY39taUFJYvWbzprIme0BokQow2ipTIjR572B5O2tSaVPRk5cKDfX2P4n21HUI8nSJyXFy0UGREQS2TpsSK4zcBQzfkukP8zlvYlKkOkp2ow4ZWLPeyZtiaUMykqpyoZ9VOf5Hq9S2K2qBjUKEAudnw==
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);
类型注解
lI+aueOdUWuk+2yTGLz5+hPeOGuWOKq22Ko8mf2QA7kLWdtmsAsZhA9+3KFkRvZg9BYNn/0lR9GEQCV2wLmt6xyYD554NT2+5gUUAwZyz1PJwSGs0LIuLHLcWG7NIOsupImE/Xw82StUPA9o7XWAbpUhihmutbI7OJ7ipRFNGRyTUBCwj/fPvFyAZ//kQUypyGzd5p76uXJwhvcQWpLlfpg4M2kA5fHu/jReB9wtFUt5FAS5CXosZS8C/90GoPwcYPDj291Zcg4nMbDmDF5CSnWp1easnFoRM42PjdMZb4xsVpPK2tNZ2PteMGODNvs6
function greeter(person: string) {
return "Hello, " + person;
}
let user = [0, 1, 2];
document.body.textContent = greeter(user);
kVKrhslvpKGd2hBpyz4Z+6KWPCmYidfUf0OaH0xD11oCbC3pQ9hGmZeG8YUciQ4u36EROQNYOXCFHYEiEEUgQA==
error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.
FduGnTeoLIFjpfoUnNomKFb7Xeg7EPhs+1ozi6SNMlMHPEwyE1l+6ya1tE+4v/1o+5BgfUMuIKgdd9W+78OgpvATvqGu8clzROtp7zCEGp61OJdCOtHyRZyqvUWcuYFV306KEtWnpxxBTQ6gHMhN9s9MfoDnKOTiFcOKiC80bIjJyognIVyAj75KTq9Jw/MmSVZtAVccHiybRwx6d6RC7vDd6n9QnXPkN/Yl9+gbLuC24jL9tuYMbWXmNvf4WReO6+gcn3BhZ3olkLVgmincC1Qz0Jy+l8T6nosUHpLSTjIDpQFKpJLiqpgrKeHj5xY7jK2u1PYL/vxeGUPgYGckRA==
rThu2tujLBWe8hmG8D+beYgS9aPsXfjaF0xHkBYe7CFd1sy/aIHlViEIdVTN6BwXSN9r61LK8ydAUQDSIIK7Wp/cbaFiDakTG6CTqP6tm7ThDoTKm/a30qMxxMm+wX65ZPpKeGmyjaYOAhOj4Bb8bkqz5obTOsVICKmqy6Ij97/dqK8iE9RfrKYqKFwYgF1WpkbCC/sUxmkJVg4uBSFLZ4L6GJXoRo7Rr8kAu/Hh04Ed2HtOi1kUk8OMuCor3dQhM0WEktc+vgkww52ktI3VGlAUCZUeBXlYI4VDE9AJu8EnGKkLV0HURtF5kRsRscjA
接口
4j6F5pSlQW0fSD4glZgf4L7WSV+SFuu6P79TF/oMpzdzf/woBocwDlkq2mdpM2SdMJJhtNDAwQ5MND3zeLjqfIJbglM1LhtCPH9KxgswP9vSm7mYBlW8m3+xJShyBNMf5FGwSmYb28V1kqeO/oxaGFnMeSoYO0Ez6Sgmm6R2FxmZnd047/VYCkANTjfPF1JYHAjwn42KYEggXoCiJafW7tQJgkr+OOPxuqCusiDkrELdIXBBdEV6yBa2zrK0BKf+6O4mj36H4c+3qTdtM/8xOdW5N2jdtmjvlGsDZhFWaKTr5l2M7euwhLdOO0FZ8fhCTOG3uN+L3Q2ikBzHlbuh6xbnKB2HibGB8ya3+agG5hdGEboZ2uMliuDuK+uTg/87EvdaAHSkx0tBdG7+CDRXa3SPFYe7ohGzZuuFJ0N3w94GJXQiw4LYPIQUGHIH1PmjXVgWnt/SW8hWf1PoGXCOxw==
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.textContent = greeter(user);
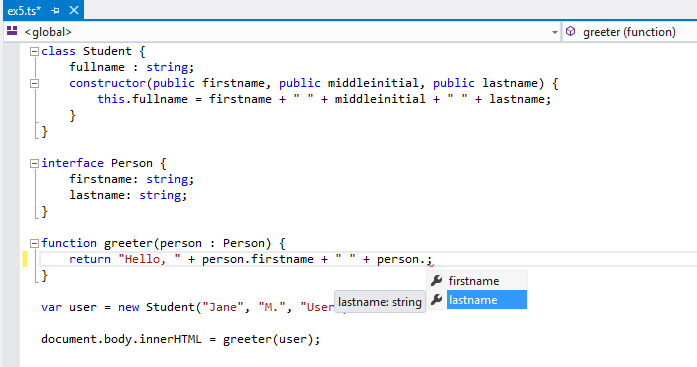
类
bIMRF1N+mAX5j3mIxT7MTIdJ9MELHT6l1zpUCyeZBRTNEwRQLPynqjaTwyzBhPEpk9a2sRzRvRKaFu/N3XIMPDxlkYSSHVbxqqJRS6Pzs7HJnviIyAAeZCYVVd84SAWReZfXUt7sTUCsf4lTPxC1QtR84Gky0Z0cHujZZCH2XKjlVewy7Efo/Mvo21DIlxCK
23FXGys0SNAvw6QNzZ8JViSsFTTqe0W39EJy3rp5PlUJ3eEk1shNPxwp8jDqwtor9MQkCJTOWcRiQ3W1Y0VkFiWr35/tvrFJRwkqRpXWtiQieW0YSTrkJOy3q0fyTL85lUITtDG/B/5FX/4kj++CnbMwwqAiAtJHyP9aXvGUvCi203/kLqcQ6ogccowpMLKhgJdmL0Lpf8danPu7G7my0uoPwvxfVlAqHeAblVmpDtoydk3ruW9IInmNlOZHFs9Z0IWUSGpibl8UH8jf5F7A4g==
l4Jixz5Lp9Sun1BgmuOY/oxaiDXCpj14pK24mFOPf88WGrJ06bFV6nZhc1Es6QVfjzEYneTZaxfW06g4DqHxvIwbVbd7YsaxYvV4ajLzrtjfyb9ntjmt6M2YfWBnm3EUSwknS0fqlfIOfh2ZUT4BjiSepntlFwrvj0Q6UDRY7Zs1MNkHKj5OghI6IWxilRdqXxMiZU8mv6GvMLEUxNLbFg==
class Student {
fullName: string;
constructor(
public firstName: string,
public middleInitial: string,
public lastName: string
) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("Jane", "M.", "User");
document.body.textContent = greeter(user);
VS2rqftmwJTlvKRt6dp+J3tm1LGFjDPrMUwNXvbHA9HITNdjN8jAvDNrlFpHtV1zTDuYLS1zY7B0sWrzfrt4RQF2XnVxIlrChDdfYEp2hjek3FOL5LrbzADvPHRLAzEdC7nx6TKu2Y7anPi5VC8vW9I4/bsUaewZGlTVPI5ZvN+0Sxz7usXbKF012DIY3MZWMrGZkTKrXgIbXnImmUI21NEpQPQIQ1R8wH5NvPCKMqJJouE11rgVvevTrfBxS2ha
运行你的 TypeScript 网络应用程序
N1HMEFn9Iz+a1Bxm19RrvHAwYv8K1DtZCcVfEg+ULvnC5FYr6MfBJr/exmP8cJ8On14I1PnMVg1KhQxLxGoQLA==
<!DOCTYPE html>
<html>
<head>
<title>TypeScript Greeter</title>
</head>
<body>
<script src="greeter.js"></script>
</body>
</html>
hSWvxVfLIeZ3zByv4V3vGxm9MyhXxaBC0f9Q+jHlxIafHAP+k3IHIBeGoo+Nd8bICs5sybGzAPmSEyQuJxXbgfEMdadP1eXjKbqd3QsAMDOaViHIGg/pGzX/65bMq38hdQgn3j/ypLD6h2h1iHezrTVaGiMdsRBxecl57tDZjp0=
2pSQB7VdVbzygmUmCd40RxhzH3tUbVF1Mt/j3+enntt6IKjheAUHWgpMh5+irLPE4jG80vG9fjGMBEAv31Gl+ySkrRDKKXXPIi81qYOrzQeMGFcfZTFaMT+7QsOov/KJpEt+e7/ErampxwxiRgzGIvs1aUJRMly/xdStLCdHs+NjGNnGR9/ydmyISH4haz6jmrUDVnrmiHRBY7eFWgS52yzy2xxBeo51xlGR1gO4Fr4poAIyEzFO3qizvAwBJQWJXDiN8zu79GU2CtYU2h71LWdzEZ/H7MgtFyUhTmR3GbH6qOwlfWdpsF6w177e4buq5cBB9J2hzG/wcVXNN7BsO1v+ZobjZKUnL9jXukjzB3Ks9IWK/Ypxgs0Al+QxK1RfHFgECx0GTztfW81RB7qDDMgKTbVSBBNShBRv8mpPbWEvBRnumCdL/uzpd1fN78PliylsTFBi16ll9B54yHYfOEh0i+EgnIvvleD9RDh0vDX4esCBVYmKtQPovO1gPZNDOxga5UrzQ1oPGm1MB/VqkZ78w25MhdwNiv7sI2A/fkAxeJyQV3QJEpfzumh4l2RpIEEh4yi/6B1H4IsgEPwUJp0PJJKpzsES8nhNzzbT3f7Hwm0oEArxWFIND+e9MNma/Hq00W6JuGyAKiO1FQafXoXjHsmuB4s1VTij+x35iWQ=
5osKTilaEM/aIHO6F1IHcrtvT6CMziUa4/zhsoR1mrvseq2Xzzy91qhmhK8Pyjg7oX+OGYjjSDT+/6L451hYUEddIBbf034Max7KAMBw5zFfIe0Co+iangz6lgV6jl4zHD0R3Vbwc/TxC7oL9I1WHnk2rt8Abr5QJcdnyWBJUYBD16OCoc2yyJ8kWOCpoEEsfp+ACVhHt5qWAJvPW5/oDEAIMutoQ5f068xd42sL6rg=