ASP.NET 核心
安装 ASP.NET 核心和 TypeScript
首先,如果需要,请安装 ASP.NET 核心。本快速入门指南需要 Visual Studio 2015 或 2017。
接下来,如果你的 Visual Studio 版本还没有最新的 TypeScript,你可以 安装它。
创建一个新项目
- 选择 文件
- 选择新项目(Ctrl + Shift + N)
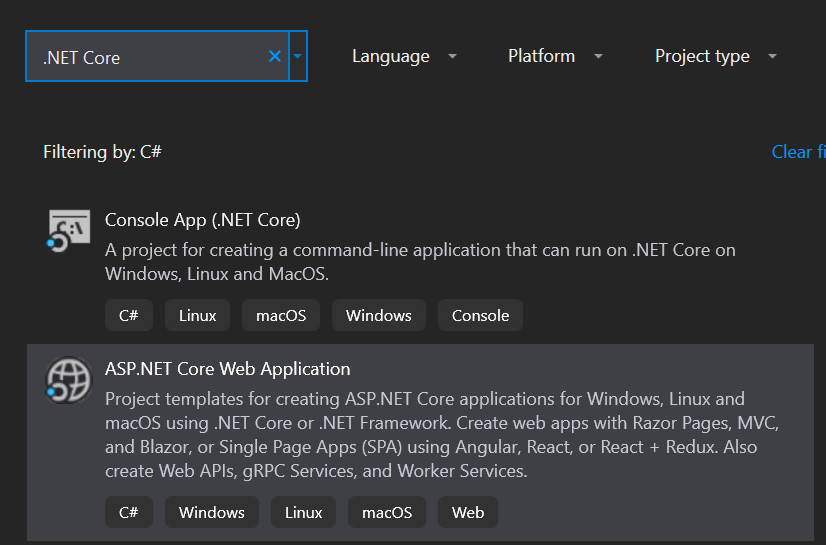
- 在项目搜索栏中搜索 .NET Core
- 选择 ASP.NET Core Web 应用程序并按下一步按钮

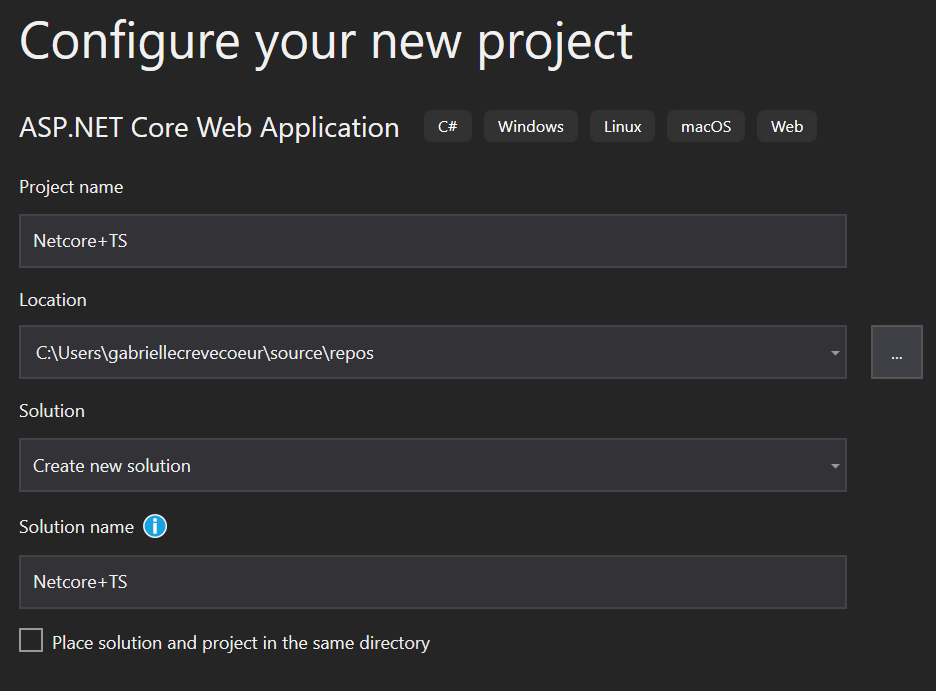
- 为您的项目和解决方案命名。选择创建按钮后

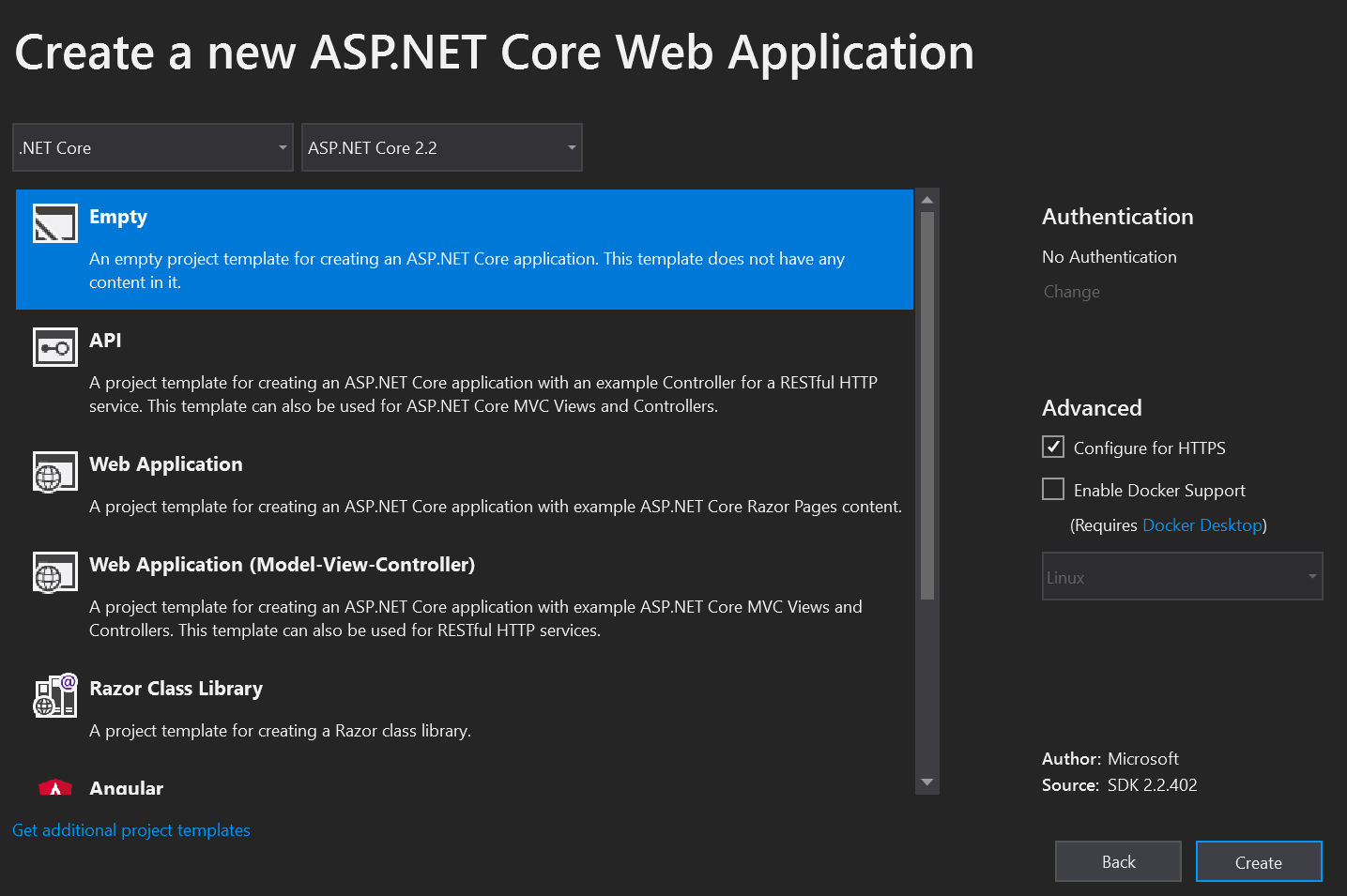
- 在最后一个窗口中,选择空模板并按创建按钮

运行应用程序并确保其正常工作。

设置服务器
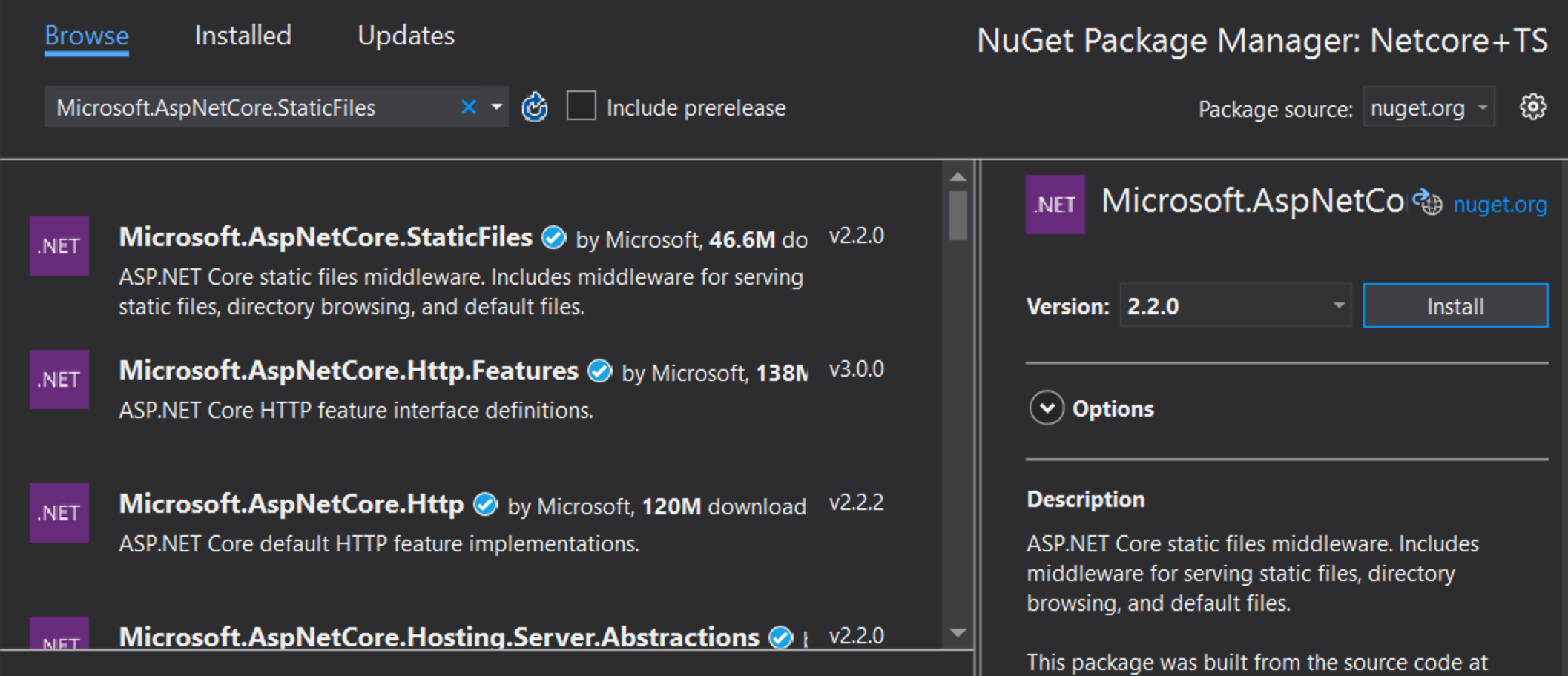
打开 **Dependencies > Manage NuGet Packages > Browse.**搜索并安装 Microsoft.AspNetCore.StaticFiles 和 Microsoft.TypeScript.MSBuild:

打开您的 Startup.cs 文件并编辑您的 Configure 函数,如下所示:
public void Configure(IApplicationBuilder app, IHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
}
4MW/YnBgPpu6t5Itb06/wYflydfBfGyKiQHXkm4vC6eDPAKiItZ2alMr7OFj938MD16MKcEZ6h/DmhK7Z+OcihRz12M1/7H7vMWRDOZ5ciSQXp9borlXF9f9rG8wQmdO4wRtrWcuxheeaeLw+OziIML3HL24h10Z+xJmyEtTj2nSkrsrZZeDs8L/mSWLQ24I
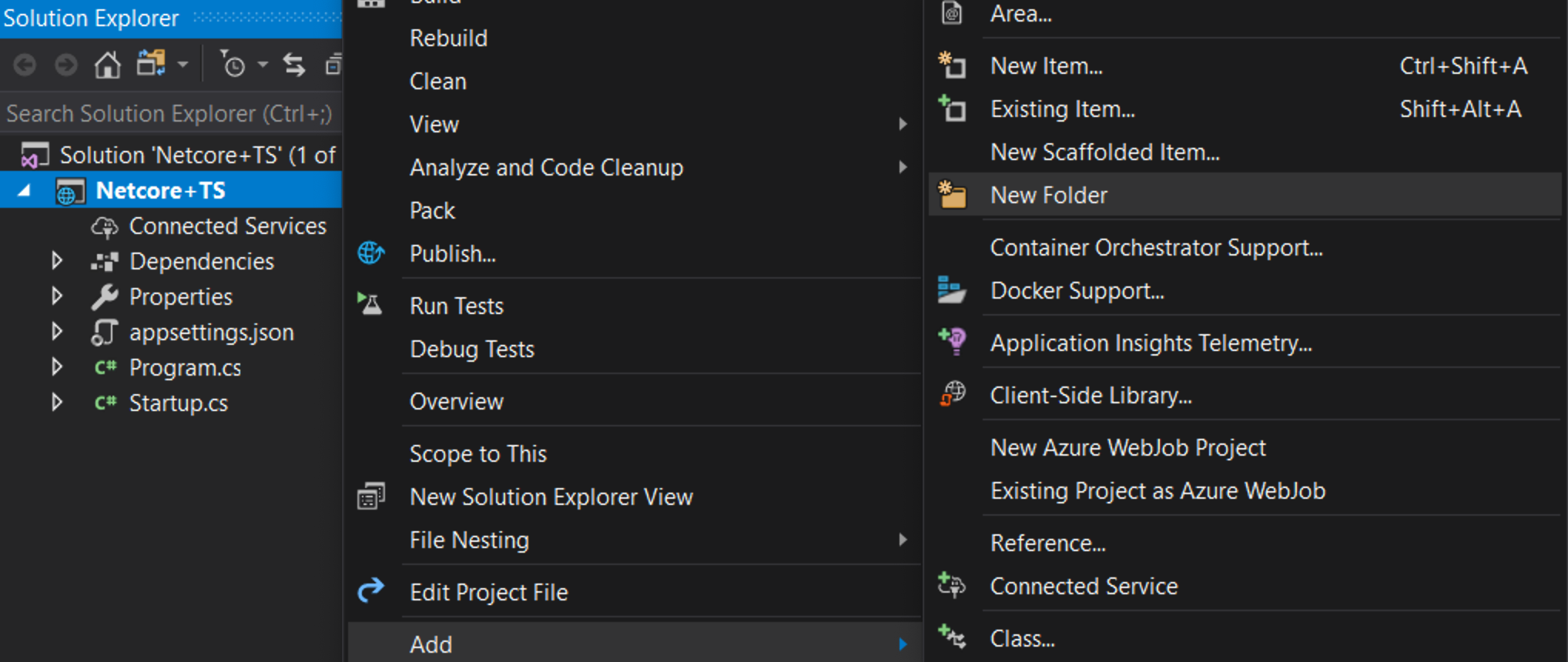
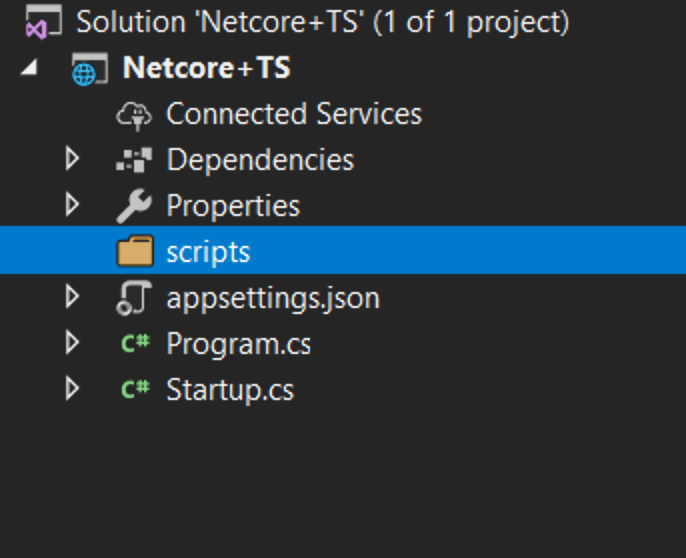
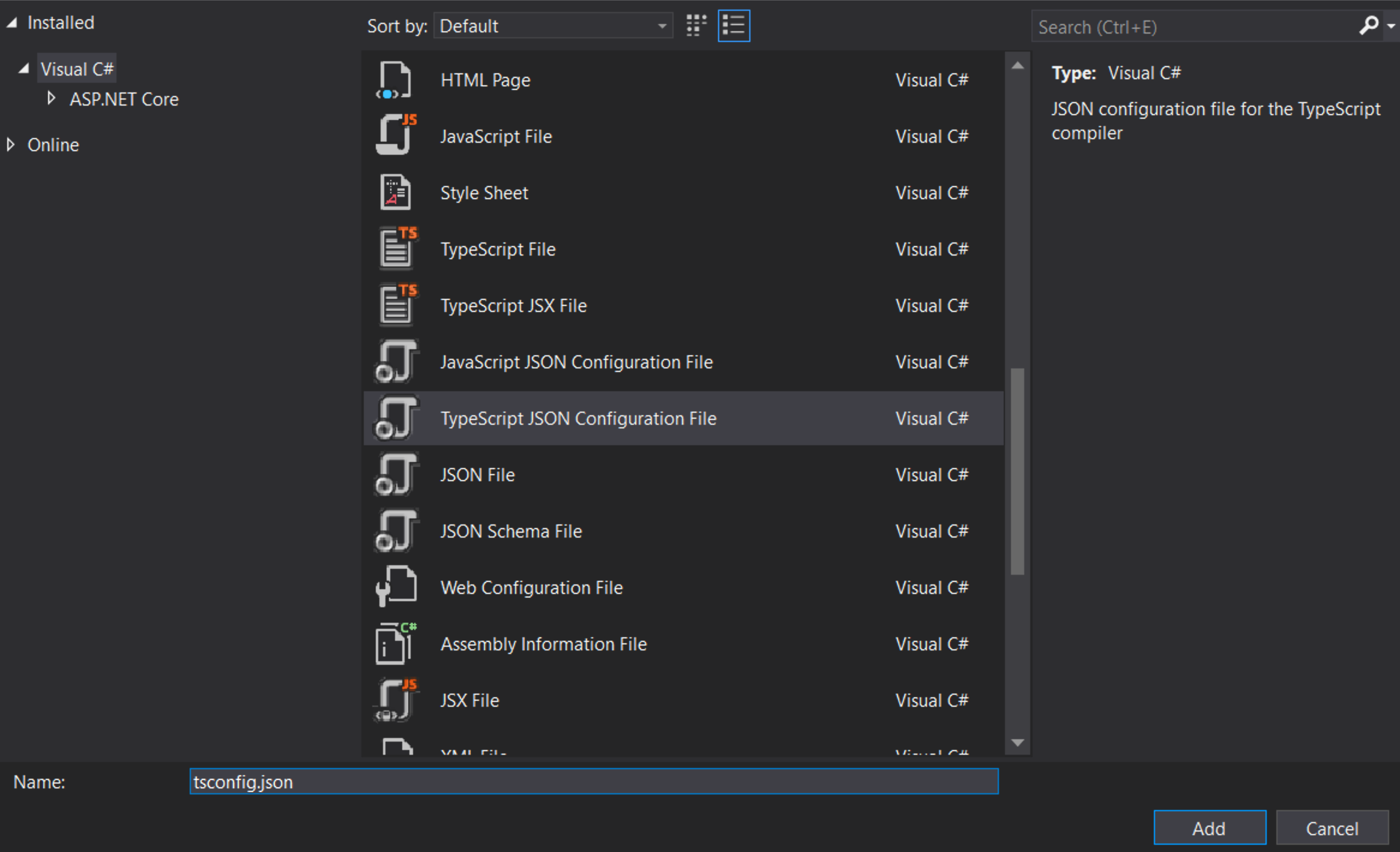
添加 TypeScript
3L7kTJtxuT0vue9FK4a+pieplDhlcItJMYbksCfTmYzEKRBYsye8LpLrK3fZ2EThnXrSVx4iTLC7Rh3ftAt8jYCDtL8HUu+PBBBUQH2suzovb9v5utUcr0F1Q7Ki0pkM


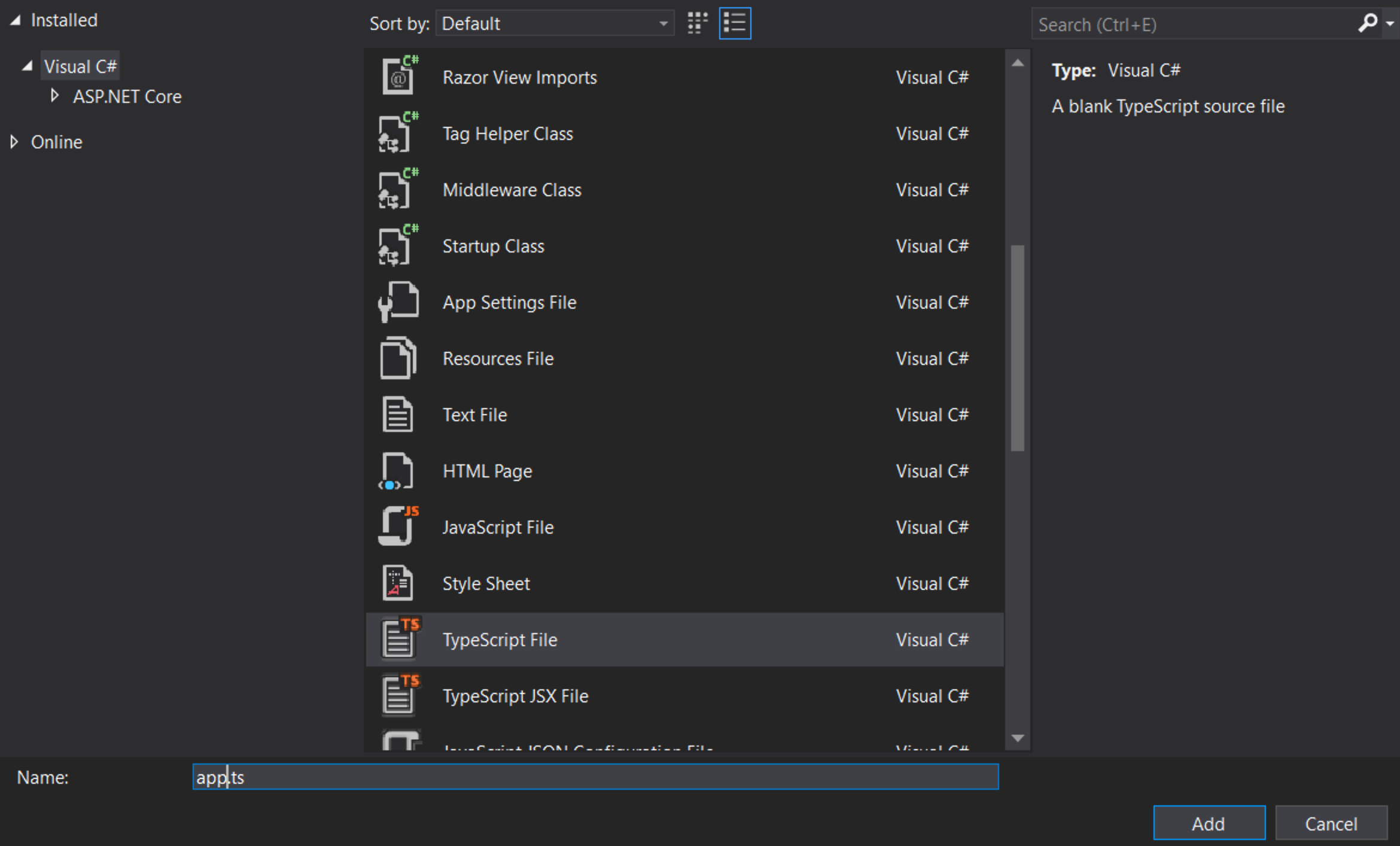
添加 TypeScript 代码
lMV4S6OEyo9WZTAm8n/e5l5rTrBkdbm9kmbVLh1WUPo3MwjEh+DNIqvIa5Lp0RR8/pxmLahKiUCortHroYyrmXS1si8KwnWuRvdaBbcb2kr+OdyEI/UaXVp24od0x3vdmdlEBEihvUMZIT9jFL903lVzuugYW0pBP8sWSimUkhB3ZHr2SpXIZlv8nvhyy+0j

添加示例代码
gfhbbsdrcuqLjXkMfdtK5zrTO7AimHJxYWKkmNRqyv5H+IzY5a/+f+c3iVBw9ibZej6wBTjhwTG1DL2Sq3rIDg==
function sayHello() {
const compiler = (document.getElementById("compiler") as HTMLInputElement)
.value;
const framework = (document.getElementById("framework") as HTMLInputElement)
.value;
return `Hello from ${compiler} and ${framework}!`;
}
设置构建
fLTaUXx8WButCF2CsbgJkn1sXWL3A0GvGj64N85nnh4=
DNGqAKR7pHrcYyNbeBrP4M6ahO5qH+svNgzqGRHv/zbgf2BbJfkSEuWLC0LGVbPP0mVU01Fkys2+YYhNx5QbQY69Ca5w0s2w5Iu+xDtc5jCdH75ygO7/w7k+z0oMf9yaK8kPj1V6kGw8LqA1srW6AQYJS53Of0c5HLJZ17YCiOn3kN2M8Pyb2JeQANHxvcNcJreL3Iwr5qWDJiR58M7OFCYEfALH3v4AAxQkWHEzxNF2W8ZvwqzgVuQz8h6glfm6CJjq2tNgKil4FEtRNhMsZg==

pawy1XBh00lIRzbRPwZwM2Uf4RQk4LXhRSyrF1XQVL0ivqj0qDX9hS7rpHHtD+jCUBY95vLnWIFhen0aAvj+Uw==
{
"compilerOptions": {
"noEmitOnError": true,
"noImplicitAny": true,
"sourceMap": true,
"target": "es6"
},
"files": ["./app.ts"],
"compileOnSave": true
}
- 1EE9qpXVMO3LmO6Hw0af5682cqS9gvfNXlJPu0C6z/R4YOjcxbFW9VvVsOBZucerCsuTzr3xwL3dOgtzw3Y+sOS4UGcZ7AEdHexd7Ql1mlXR/EIOTpSqxz5MnXQLqwen0C3mEIrbONN84ETz/C97WmsvLbpQ08HfY+W/znKyCFCxj1UO4z6IlNBjd9mYb0US1WOklEsHH6t6GCGRkamWIPPvtngZnQ50DtsRrM/251i1iZ1n0jffhheEff2hYtXC+Ym5OX7O0DtUZmf5yK3eVbKpNaM6FDPns5dzVfIz5Hu3PpXQ57OcLX3qjL+SpXfdkrwJw1zThc7BugExHEUW0ihKPim7jYaJU08nET7JEJIbBY/dnEbKDSdADdKc9KcGtM/9WvTqmu3SqimTcdn+AjWdUYG3g9XoEd1E+CNXEfY/sAMlxOk6XTI/lSPa7PXEZFxdgDost91rpfxSOtOz95rqL0BT6nrvf39DVD8+k4cy1QcqFIHK3w7R3fJMlnNtdO7zflfQbGgh6EZjKpSAyRH6HKr5XnR0J77jG+av4eI1BeTTFv0PH2pFdVFvkaAj3D2V8Qn+qrXXXG0XdFNW1+WcS3WMove7witk1FxfT4NxkllkNV2VYf5tWvEjDRjo8Uk97MypWm6y0XECTEAC7sGbPhV2YQe1JW+PFWJLo6dxx9zDqzYsQinPnZBWyfdsf6NVh8XyfRMp2HrjCjQLUA==
BMmViRJdUi1M2WvEyj3pIQsjnTa77NbcZmzD1qemr+QVIDWXKmWD2Se/BeEc9xeioclIy4THCJazeT0QD0kBZQ==
Dmxm7fZHMXnOwd5l6oQlBC7z2pRnckYD8BiqaJwOhFZQIfSneVXZxVnvE+ykf+AWgFhF2CuGjvElu16rUvB+cETgK93CCPnA2XOlb6HeTKUWPzoju4tNWB45eHo3eK7JCU6FoclJfBw828CyJdv7CAojhA43BN6hOh4PMKV11QbpcoKxf5J0ur6mIMl6+DVh4tO1Ko2I7drsyq02G+mJWCYxkId341gYoe67mOUMlKhGkhF+n7xhjKZ5ktkGaGcuIMxHAPeGK+wAQhIKnj/QBZHQz8FPEJ9zL0FDjA4BnTaDlXV7El4uMm0MJE1FkDowcwu7NmIbXBBjHqueohesBcbE3tbQ81YZZVFhc58Fkb3yLKyrEa+HkD/1JMwXpXUvsNZrjaP8M3aN1GGJBeRauL3T+sB36ALuL3sCSiOum/E=
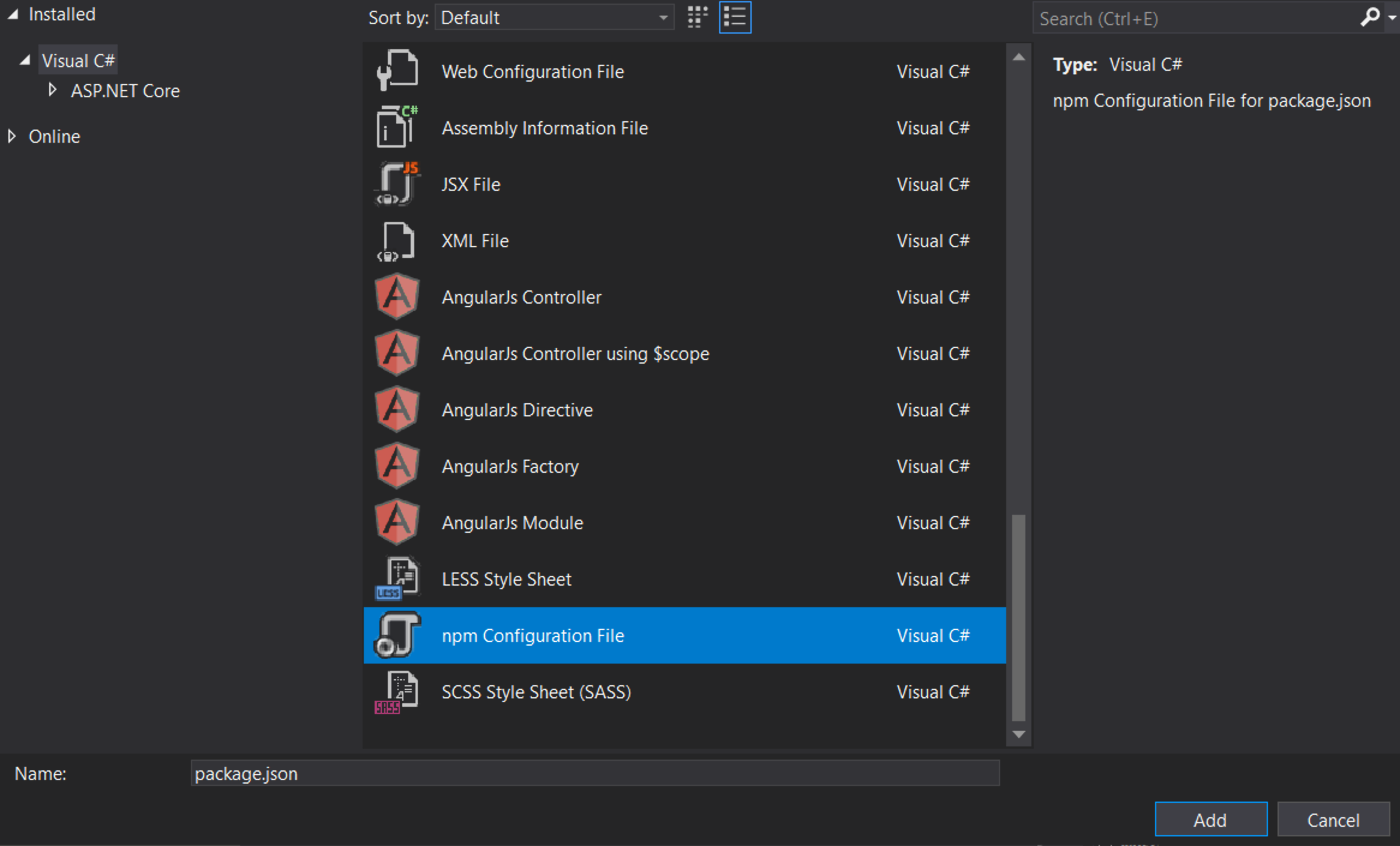
设置 NPM
GcBuct+J8zP8Fa2j4+8dh18QAUQe230ddDnytL/ZSUEqJXWHvz6qyjlG+YYmrvV1b+XjgbXb8A5JB3jHmll+opiwSvm1bpk7jcGi2FfvrRAamB8GIkfyAGXPs8J+BPAh9cEJhl5G5GrfECpep/oFeq8O1KXucyEpyBi7tJ1cTeo4wSwE1JTpGgQjFlkBEZ9m+YlYYezrxEfRfmR5WWdsepv6wd7tPF66+Fb+FIa1/2VpjIrTXxznzMCRvJAE9v3X

+lvCSDa5RgNZ3tx/uEGvVCJ15l6GfHch+GIf9exojI0DD6p9ounXqGHM66HEo+QIGXNhmgs5Z95AtZ2uG0Z6YQCQNTwB8vZIfVh341dC0yN0AfDDZ5P8/FoVW33QRkw3s48aqo1wIUatZi6zGC1GJw==
"devDependencies": {
"gulp": "4.0.2",
"del": "5.1.0"
}
X0rNuh1lqKdemxLm1nvpNAPNYf19vpKfYOTLs0h8ilB/78T4M+3jlwLrN+u8mYH+i4vVj6KimRsRb+6G2jnOsOox29fCBeC533H0NdVbnE48PWmugYNENQ7BLyfJbmWDqPYsVtzy+RYuDQPPvqbS1UyfJICPyETYpSQY+k6iqc908Us3XKpaiv2T5vCiAuh9YvMM8pHe/34+7ztyR1j+Tg==
jkf9mfYM3NhW6V2zyfoVYO995cSia0TIw0/8+WUVLYfwJ3UhMssU0mwoQxkJWsuNDY3MtLWY+J548fORqjoXZ9m7SSGFVUPcuGhVVDofOhLDhjC+4AnGF9Re38rXrfsn

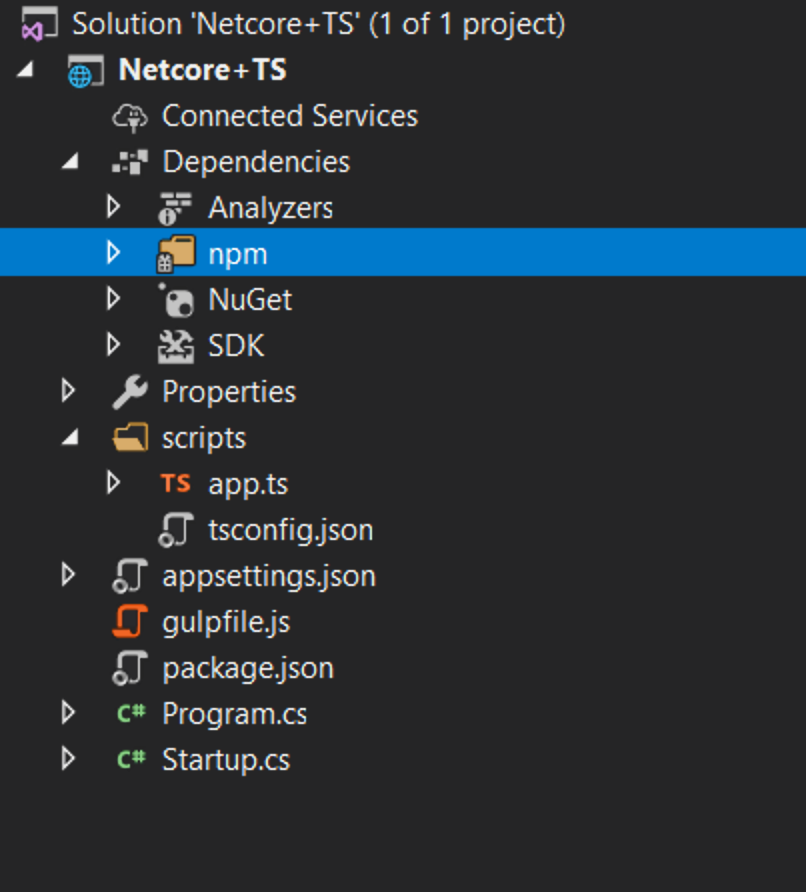
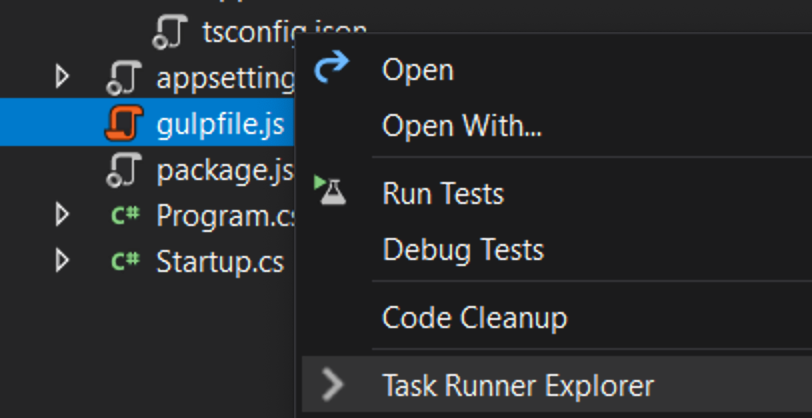
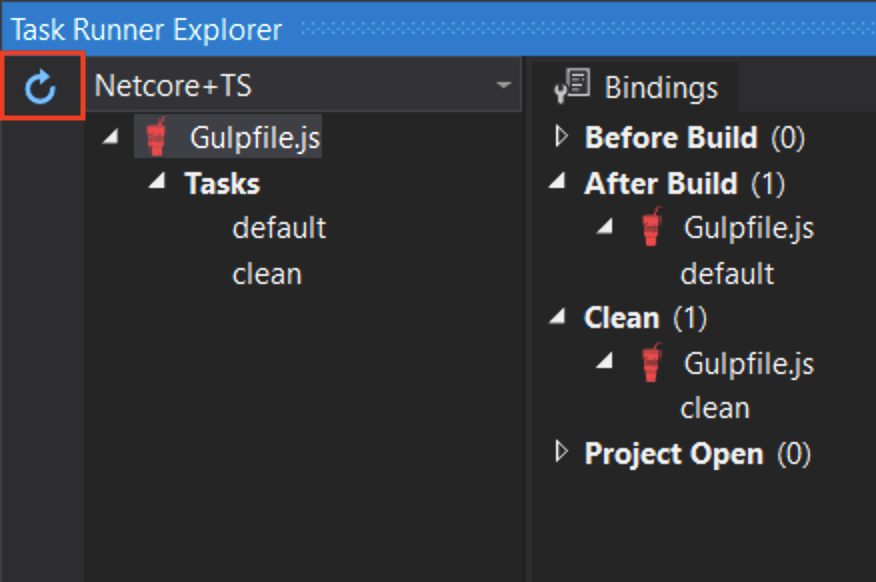
设置 gulp
SxLEO9U9yNKs19jIpjgt5ZRUVRioV/3RM1F3dDCnvXUZahAxFsfLjRnPXWkzG1df2XMILJQBfIf5svhvmeICqptiJ0RQRXFKw5ia0cRwdgXtVNZ/g/sdfgEmd8F6SVq7eS/yPyLveylzz/6ULOShvrka8QNL4IcFBIcKCAhLW/8=
/// <binding AfterBuild='default' Clean='clean' />
/*
This file is the main entry point for defining Gulp tasks and using Gulp plugins.
Click here to learn more. http://go.microsoft.com/fwlink/?LinkId=518007
*/
var gulp = require("gulp");
var del = require("del");
var paths = {
scripts: ["scripts/**/*.js", "scripts/**/*.ts", "scripts/**/*.map"],
};
gulp.task("clean", function () {
return del(["wwwroot/scripts/**/*"]);
});
gulp.task("default", function (done) {
gulp.src(paths.scripts).pipe(gulp.dest("wwwroot/scripts"));
done();
});
J5XPghphbI0clyMKd2CkJG8+mkTRyxhzJcGtck9ubvLX8O3hBoWj9zj9wBeKj32Pah/tqDqsPcoVvlpGcfJXf3C5Oa5f9HWaeha5ctGF6SLSiNMX7rITvOdump/v/tWuObKmfPguZbDHGcAGCEiNZiPtC1lRXOIFK/bQYmv/XXDe/WYN5sy7G7CFC/00XmX2s1xeloGiawyH8LjCzlGfbA==
6tUF8eeG5L23E/RE1Ft6n5aE5zrBfOmPEdf/2dgZMfWk9DcVY/BrXgwgKiF3LT94+CO6LBqZ47T/fZxttY8vDAka04y6Z3BnmlDIWy9rIvg=

sEa/qgLNxR4a8eDjohKknF2M2OD5do4c2H/qIK6SUCUV7cRcVM9tzylrtQrrrQorT/F/1uB1Byjy69seqnfBOuEofO0NnJFP9DXdS3Zvxh0=

编写 HTML 页面
lMV4S6OEyo9WZTAm8n/e5nbnPtktx0FBQ5omDLyjo9HG94sN9SFJpIZOtLtXqFHw+kGCw2NDsIzGeAfq2ICKI+Dopnf8HXHlg7OKkcdLkALi0/FMdsZG5YKCLf6cZLvbs7Ctycfey5d3MjZrMSYFzf9zO4l3PFJweXpV6LxIc87M2maAzNLwv74cYD4c9SOrRx7osRn+U4+Kuii3sg83lfy5ANThDLmo6UDEufuyngYmrazjCwFl1HNoqk+wzQ14SR5OfqVbE1YSUCWQQGu9eo+drlUkkHzxGvxLldVET6A=
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="message"></div>
<div>
Compiler: <input id="compiler" value="TypeScript" onkeyup="document.getElementById('message').innerText = sayHello()" /><br />
Framework: <input id="framework" value="ASP.NET" onkeyup="document.getElementById('message').innerText = sayHello()" />
</div>
</body>
</html>
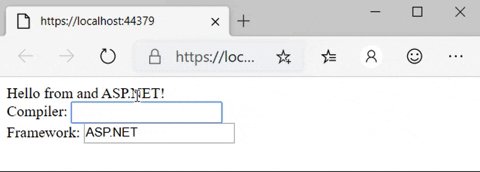
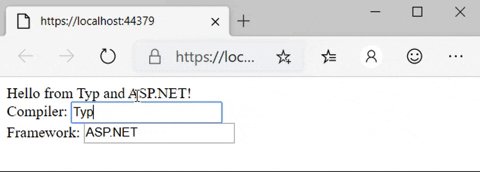
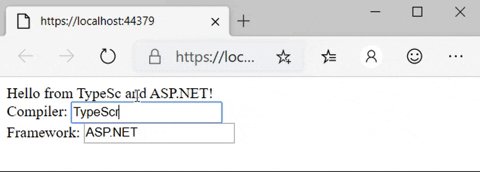
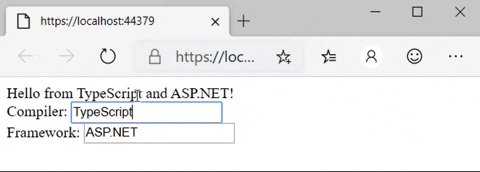
测试
- 运行项目
- 当您在框上键入时,您应该会看到消息出现/更改!

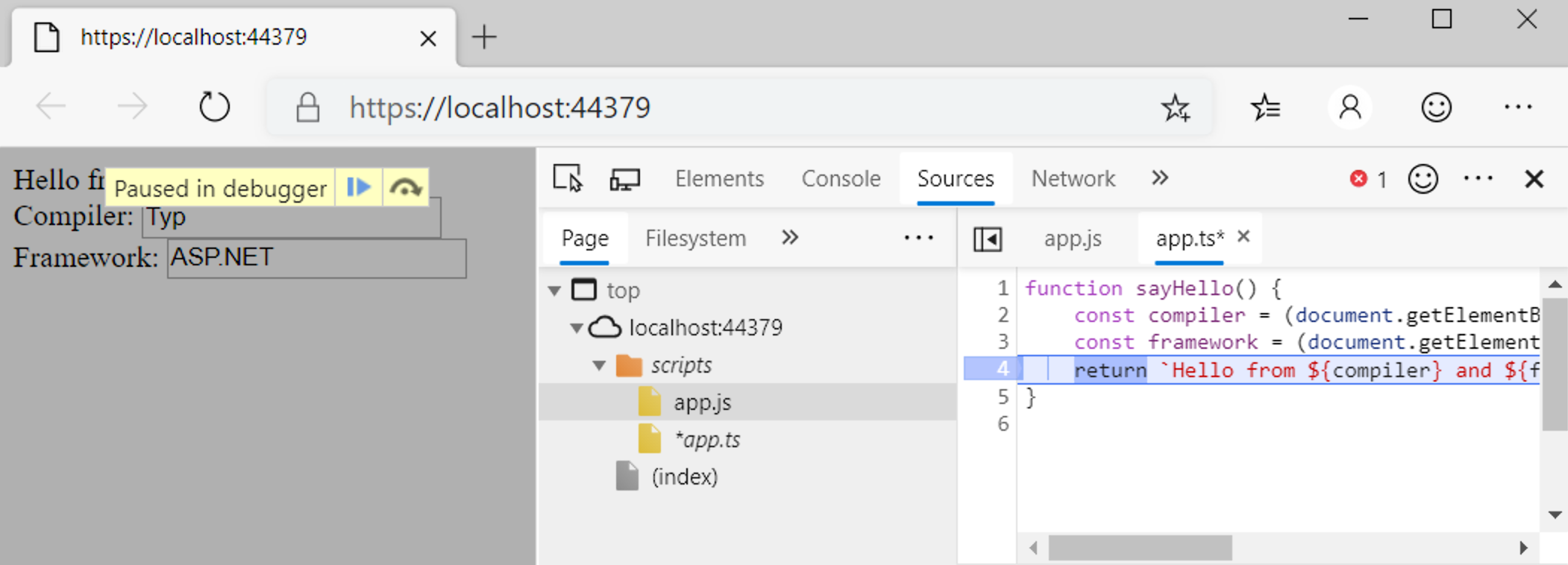
调试
- 在 Edge 中,按 F12 并单击“调试器”选项卡。
- 查看第一个 localhost 文件夹,然后是 scripts/app.ts
- 用 return 在行上放置一个断点。
- 在框中键入并确认断点在 TypeScript 代码中命中并且检查工作正常。

UENidc6EzZ1bnYKLjXDg6L9gvyae1WI45AWnbGqngbJSnCJymnaPMmdHrW1YP23XLR8/alRluAEHP7YkAHnPM5hxgQ3qaLfZXY1hZVT/WSU=
